이번주 내내 나를 괴롭힌 피그마로 GNB 만들기.
클릭(or 터치)했을 때 선택된 아이콘의 컬러를 변경하면서 페이지 이동이 되게 만들고 싶었는데, 딱 원하는 방법을 알려준 곳이 없었다.
이것저것 시도해보다가 내가 찾은 방법을 공유해보고자 한다.
Tab하면 컬러가 바뀌는 GNB 만들기
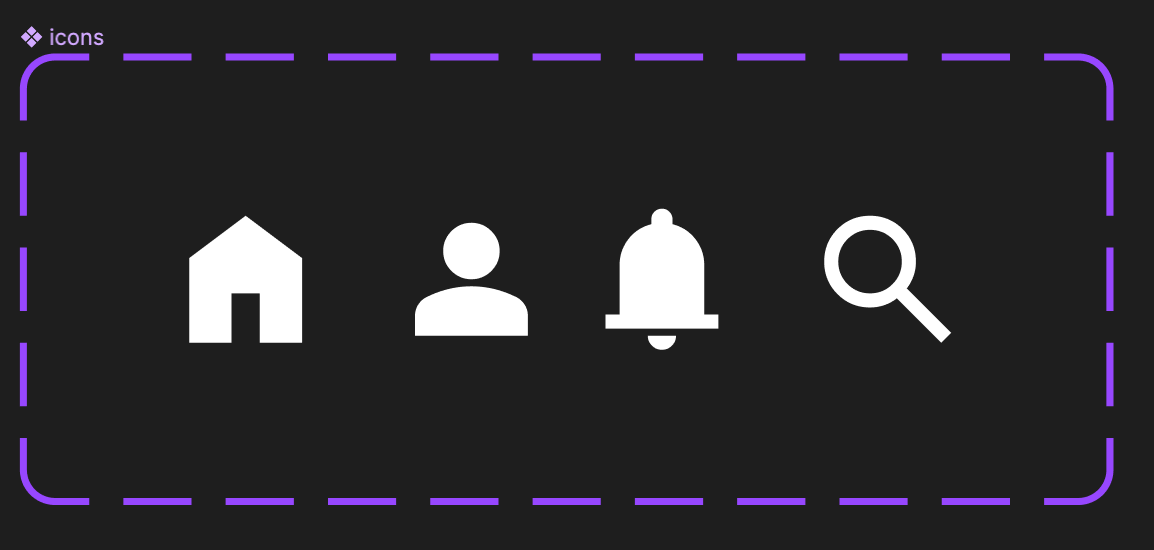
1. GNB에 사용될 아이콘을 모두 가져와 componet로 만든다.
이렇게하면 아이콘이 들어가는 다른 컴포넌트에서 쉽게 아이콘 교체를 할 수 있어서 편하다.

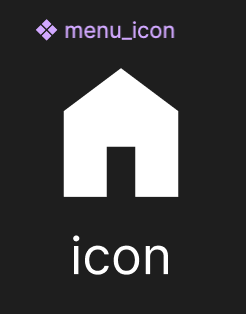
2. text와 icon을 사용하여 메뉴에 들어갈 메뉴 아이콘 컴포넌트를 만든다.
text와 icon은 오토레이아웃(shift+A)을 사용해 프레임으로 만들어줬다.

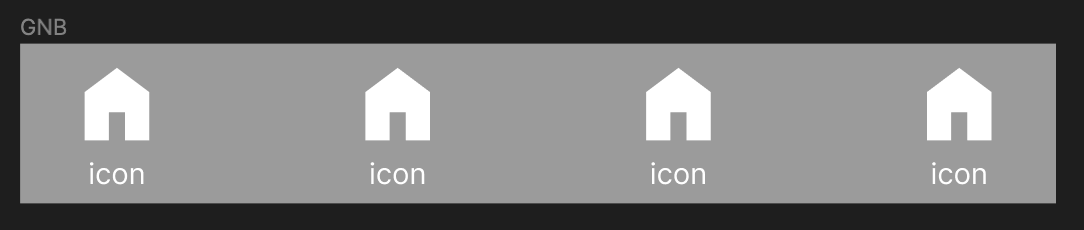
3. 메뉴 아이콘 컴포넌트를 메뉴의 갯수만큼 복사한 후, 오토레이아웃으로 정렬을 맞춰 GNB를 만든다.
- 넓이는 아이폰14plus와 맞춰 428 픽셀로 고정
- fill을 사용하여 배경을 회색으로 지정
- 좌우 여백: 20, 상하 여백: 5, 아이콘 간격: auto로 설정

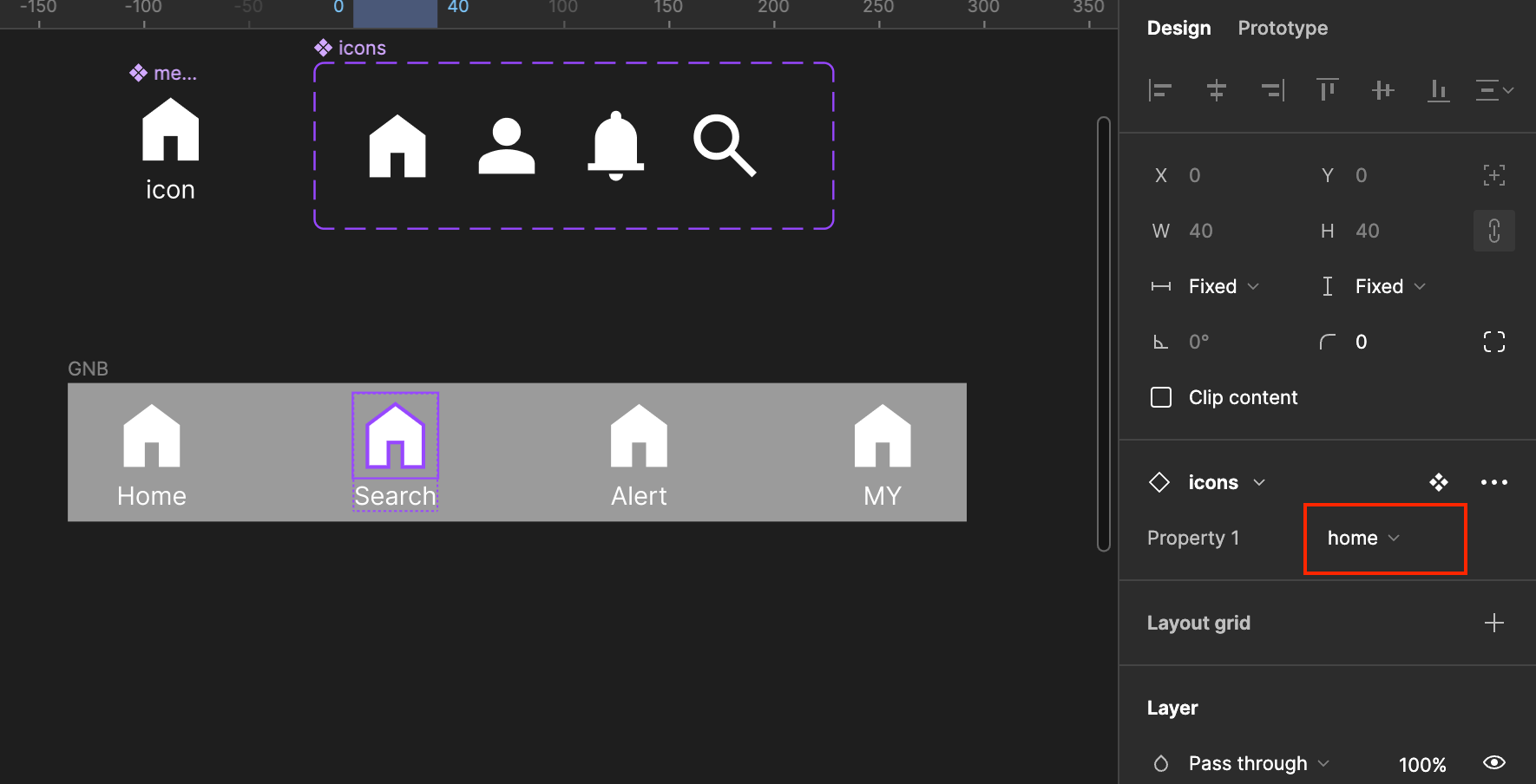
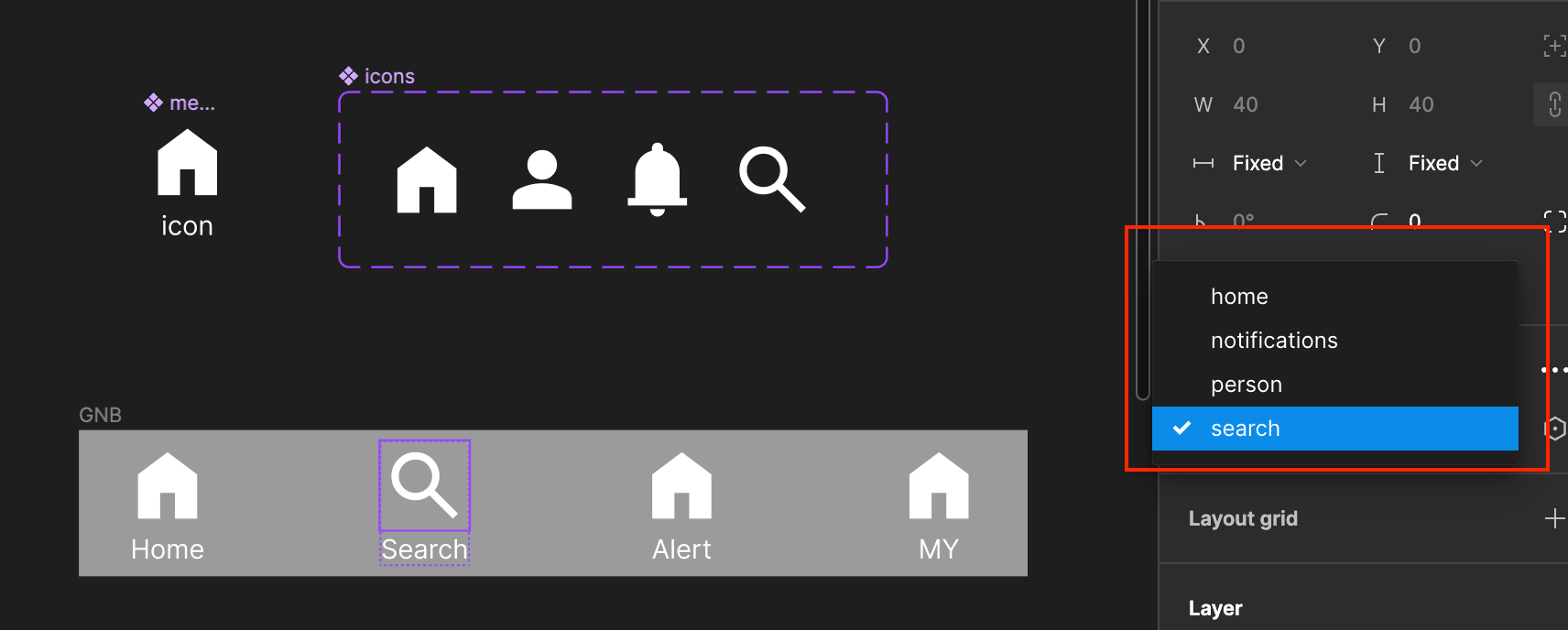
4. 아이콘 교체가 필요한 아이콘을 클릭하면 각 인스턴스들의 아이콘을 1.에서 가져온 아이콘들로 변경할 수 있다. (이미지 참고)


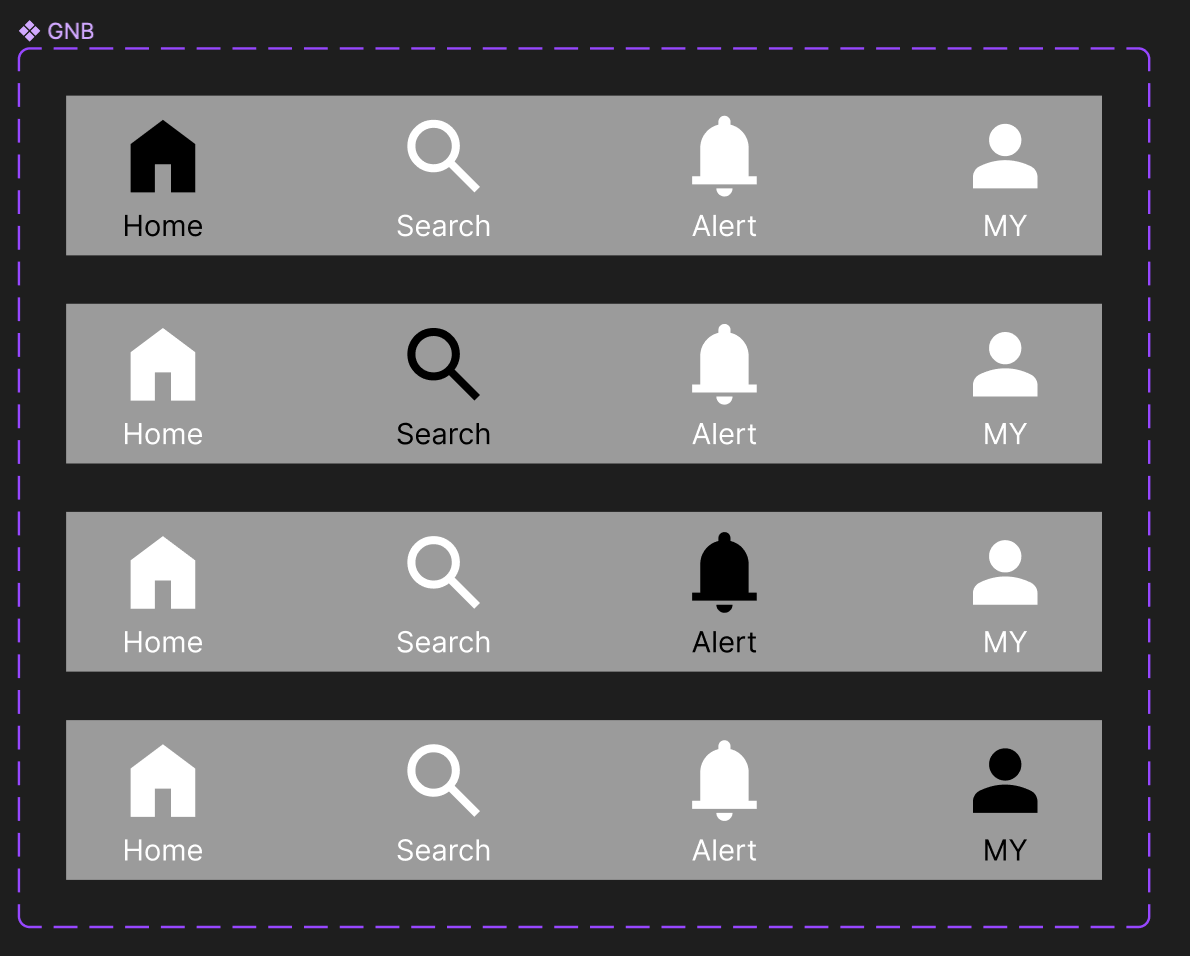
5. GNB를 컴포넌트로 지정하고, 메뉴의 갯수만큼 배리언트(variant)를 만든다.
6. 각 배리언트에서 선택된 메뉴만을 다른 컬러로 지정한다.

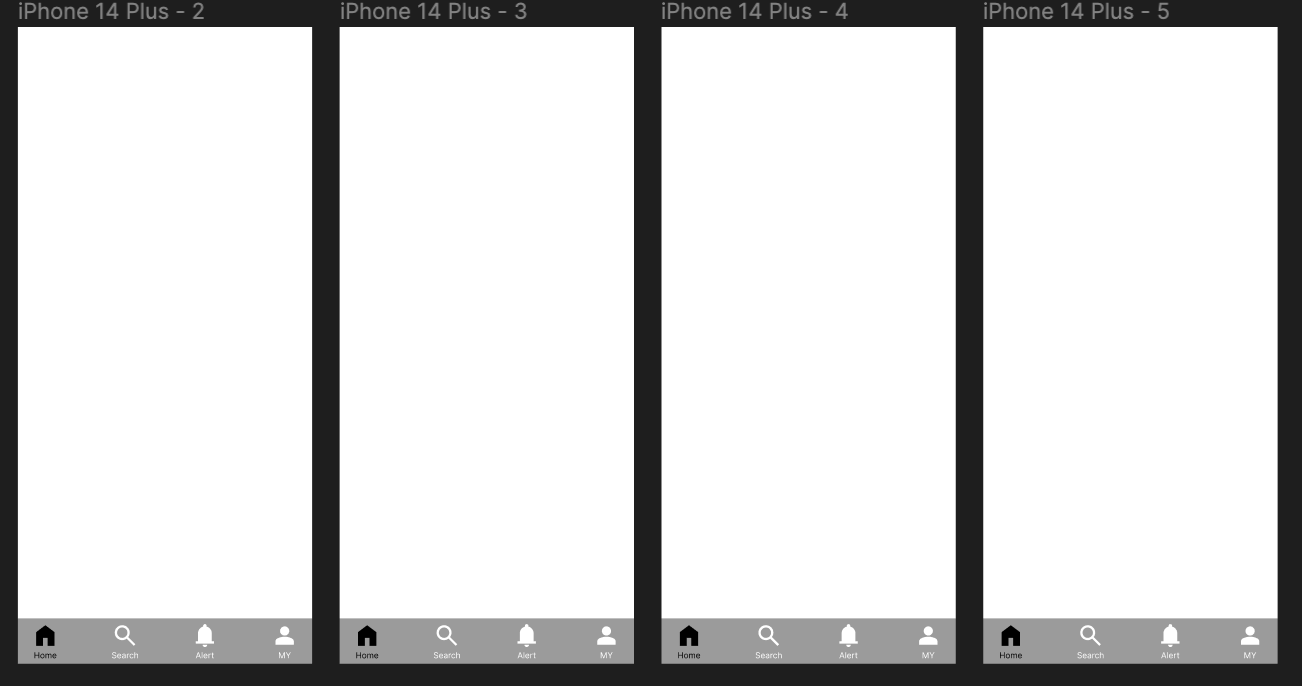
7. 아이폰 프레임을 하나 만들고, 가장 default가 되는 GNB를 가져다 놓는다. (여기선 Home)
생성한 프레임을 복제하여 메뉴 갯수만큼의 프레임을 생성한다.

8. 각 프레임의 GNB를 선택하여, 6.에서 생성한 배리언트들로 바꿔준다.

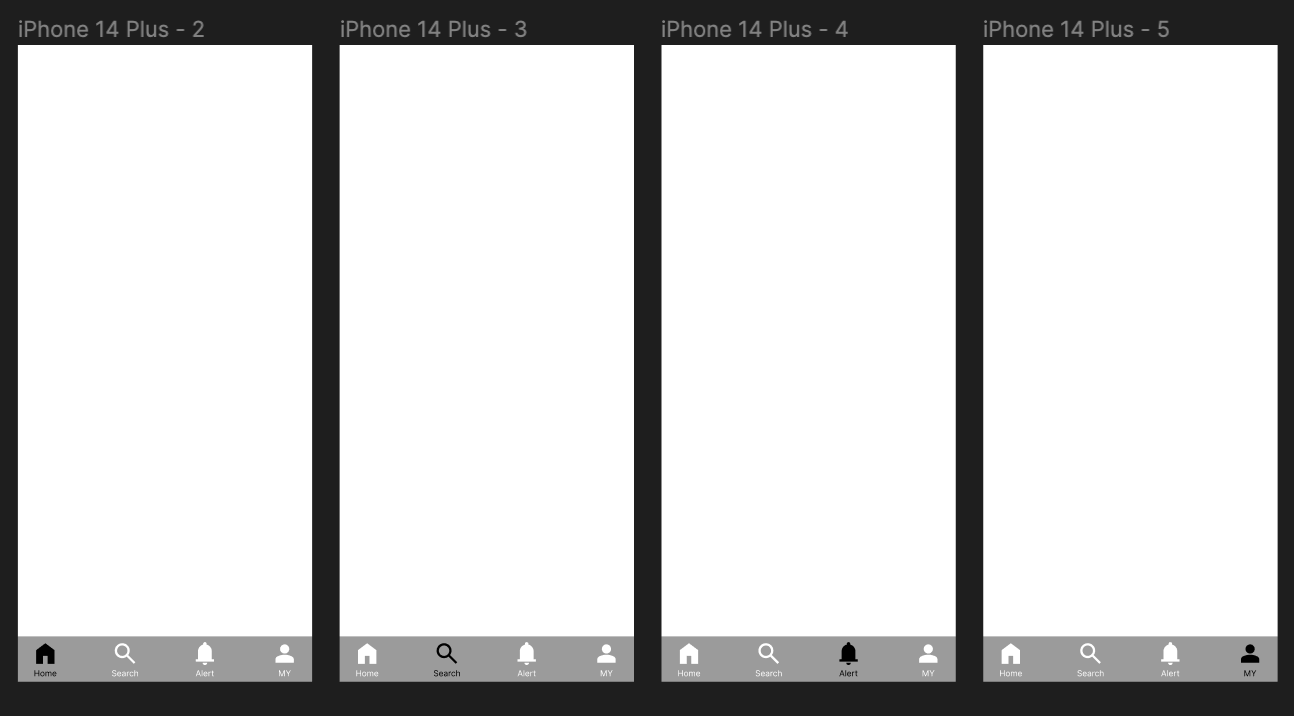
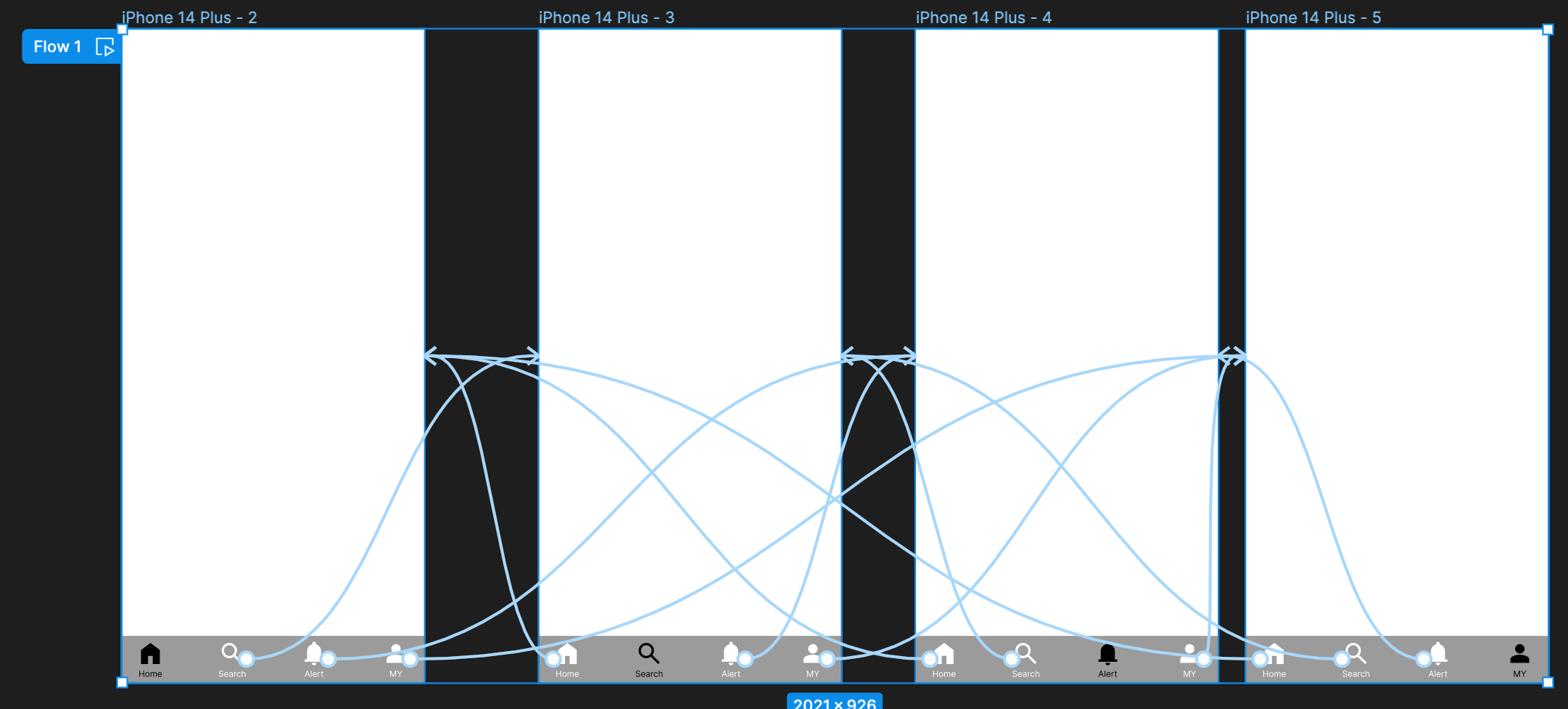
9. 프로토타입으로 이동해서 인터랙션을 추가해줄 단계.
- GNB의 각 아이콘을 클릭했을 때 어디서든 해당하는 페이지로 이동될 수 있도록 인터랙션을 모두 넣어줘야 한다.

완성된 모습
'Product Owenr 업무 일지 > 공부 기록' 카테고리의 다른 글
| 인플루언서 마케팅 대행사 TagBy UX 개선 제안서 (2) | 2023.12.18 |
|---|
