
웍스아웃은 2012년에 설립되어 국내외 다양한 패션브랜드와 라이프 스타일을 소개하고 있는 커머스 기업이다.
칼하트, 오베이와 같은 스트릿 브랜드를 주력으로 하고 있다.
기존에는 온라인 스토어를 PC웹에서만 서비스하고 있었는데, 작년 2월 온라인 스토어를 리뉴얼하면서 공식 앱을 론칭하였다.
현재 웍스아웃의 앱스토어 리뷰 평점은 2.0으로 낮은 편이고,
유저들도 앱 사용성의 불편함을 많이 토로하고 있는 것을 확인할 수 있었다.
그럼 어떠한 문제점들을 해결하면 웍스아웃 앱의 사용자 경험을 개선할 수 있을까?
나는 고객이 상품을 탐색하는 단계에 집중하여 세 가지 개선점을 도출하였다.
1. 검색 서비스 최적화: 검색 키워드 동의어 처리
이커머스에서 검색 서비스는 매우 중요하다. 이전 게시글에서도 다루었던 내용인데, 그 이유는 검색 서비스를 이용하는 고객은 미이용 고객에 비해 상품을 구매할 확률이 7배나 더 높기 때문이다. 또한, 검색 서비스를 통해 원하는 제품을 탐색하지 못하는 고객은 매우 높은 확률로 앱을 이탈할 수 있다. 그래서 많은 이커머스 기업은 검색팀을 따로 둘 정도로 검색 서비스 최적화를 위해 많은 노력을 기울이고 있다. 그런데, 웍스아웃의 검색 서비스를 이용하다보니 검색 로직을 개선할 필요가 있다고 보여졌다.

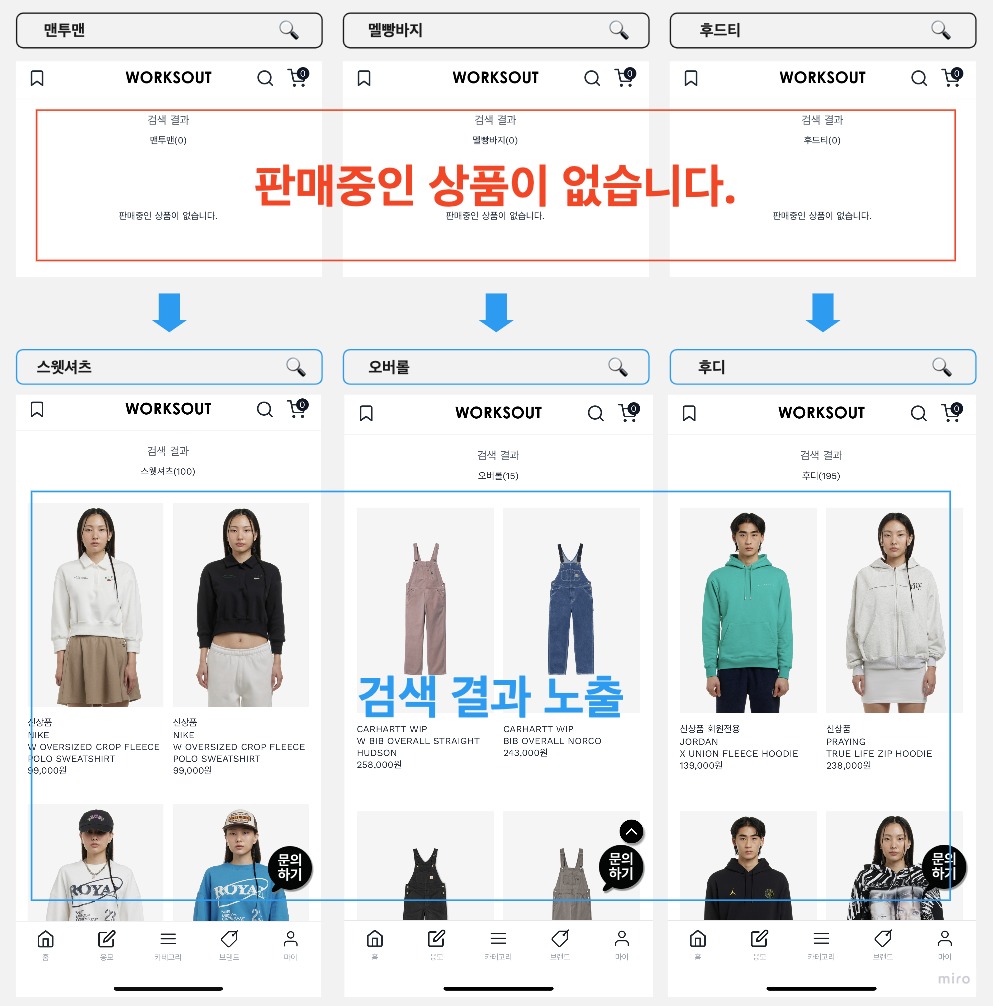
웍스아웃 앱에서 '맨투맨', '멜빵바지', '후드티' 세 개의 키워드를 검색해보았다. 세 키워드에서 모두 "판매 중인 상품이 없습니다."라는 안내문구가 노출되면서 어떠한 상품도 볼 수 없었다. 그런데 각각의 키워드를 '스웻셔츠', '오버롤', '후디'로 바꾸어 검색하였더니 정상적인 상품 검색 결과가 노출되었다. 그 외에도 운동화, 항공점퍼, 모자 등 여러가지 키워드를 검색해보았지만 실제로 판매하고 있음에도 "판매 중인 상품이 없습니다."고 보여졌다. 이를 통해 전체적인 검색 로직에 큰 개선이 필요하며, 특히 동의어 처리가 시급하다고 느껴졌다.
ᅵ유저스토리
위에서 발견한 문제를 유저 스토리 형식으로 다음과 같이 작성하였다.

위에서도 언급했듯이 검색 서비스는 프로덕트의 전환과 이탈에 아주 큰 영향을 미친다. 따라서 위와 같은 유저스토리 설정을 통해 동의어 처리 뿐만 아니라, 검색어와 상품간의 관련성(적합성), 정렬 순서 등을 유저의 입장에서 개선할 수 있을 것이다.
2. 카테고리 필터 개선
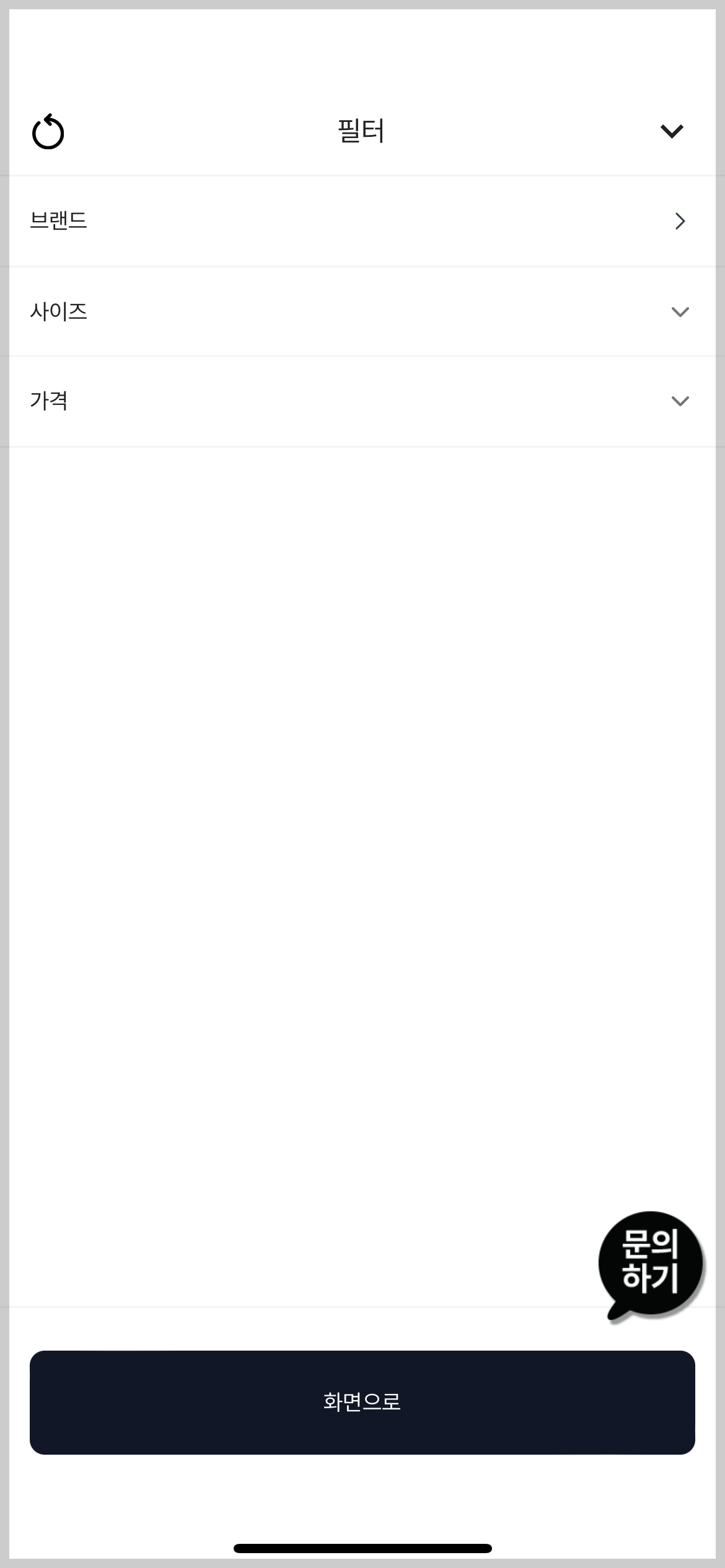
필터 기능은 고객이 커머스에서 쉽게 빠르게 원하는 상품만 찾게 해주는 주요 기능 중 하나이다. 그런데, 웍스아웃에서는 현재 필터값으로 '브랜드', '사이즈', '가격' 세 가지만 제공하고 있다.

또한, 이 필터 기능은 카테고리를 통해 노출되는 상품 페이지에서만 이용할 수 있고, 검색 기능에서는 현재 제공되지 않고 있다. 유저가 더욱 편하게 상품 탐새을 하기 위해서는 필터에 더 많은 필터값이 추가되어야 할 것으로 보인다. 특히, 의류를 구매할 때는 브랜드, 사이즈, 가격 외에도 색상, 소재, 핏 등 다양한 요소를 고려하기 때문에 해당 값들이 추가되면 좋을 것 같다. 일례로 무신사에서는 검색 서비스에서 성별, 카테고리, 브랜드를 포함하여 현재 총 16개의 필터값을 제공하고 있다.
ᅵ유저스토리
위에서 발견한 문제를 토대로 다음과 같이 유저 스토리를 작성하였다.

리스트에서 보여지는 상품이 많을수록 소비자는 오히려 선택에 어려움을 겪는다. 다양한 필터값 제공으로 소비자가 원하는 리스트로 함축시키면 고객의 상품 선택에 도움이 될 것으로 보인다. 그리고 이는 전환까지도 이어질 수 있을 것으로 생각한다.
3. 품절 상품 표시 개선
웍스아웃의 앱을 이용하면서 또 한가지 불편하다고 느꼈던 점은 품절 상품을 상품 리스트에서 확인할 수 없다는 점이었다.

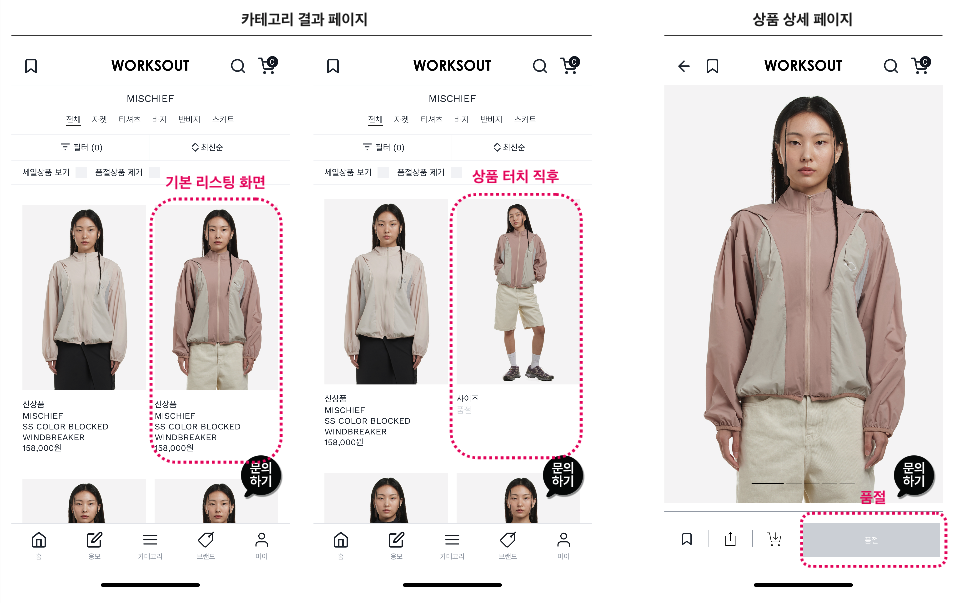
웍스아웃에서는 카테고리 탭을 이용하여 카테고리 또는 브랜드 별 상품을 조회할 수 있다. 상단의 '품절상품 제거'를 클릭하면 품절 상품을 제외하고 리스트를 조회할 수 있다. 기본 설정으로 '품절상품 제거'가 선택되어있지 않기때문에 유저는 품절 상품을 포함한 리스트를 기본으로 조회하게 된다. 그런데, 기본 리스팅 화면에서는 노출된 상품이 품절인지 확인이 어려웠다. 기존 웹 서비스와 비교하면, 웹에서는 상품 리스트에서 특정 상품에 마우스오버를 하면 사이즈 정보, 품절 정보를 확인할 수 있다. 그런데, 모바일 앱에서는 상품을 터치하면 순간적으로 사이즈 정보, 품절 정보가 노출되고 바로 즉시 상세 페이지로 이동된다. 이는 모바일 앱의 사용자 액션을 고려하지 않고 웹의 구동 방식을 그대로 가져와 생긴 이슈로 보여진다. 결국 고객은 상품을 터치하고, 상세페이지로 이동해야 사이즈 별 재고 및 품절 여부를 확인할 수 있다. 유저 입장에서는 리스트에서 보여지는 상품이 당연히 재고가 있다는 생각을 기본으로 하는데, 기껏 터치해서 확인하려고 하니 품절인 상품을 마주하게 되는 것이다. 여기서 고객은 허탈감을 느껴 프로덕트를 이탈할 수도 있다는 생각이 들었다.
ᅵ유저스토리
위 내용을 토대로 다음과 같은 유저 스토리를 작성하였다.

개인적으로 소비자 입장에서 품절 여부를 모른 채 특정 상품에 구매 의사가 생겼다가, 품절되어 구매할 수 없다는 것을 발견했다는 것만큼 허탈한 게 없다고 생각한다. 가끔은 쇼핑몰에 배신감까지 든다. 유저에게 이런 나쁜 쇼핑 경험은 결국 이탈로도 이어질 수 있다고 생각한다. 또한, 품절 여부를 확인하기 위해 상품을 터치해 다른 페이지로 이동되는 단계가 굉장히 번거롭고 불편하다고 느껴졌다. 유저의 사용 경험을 개선하기 위해선 기존 웹과는 다른 방식으로 앱에서 품절 상품읖 표시해야할 것이다.
ᅵ어떤 기능을 가장 먼저 개선해야 할까?
위 세 가지 유저 스토리의 우선 순위를 다음과 같이 설정해 보았다.
| 우선순위 | 개선점 | 유저 스토리 |
| P1 | 검색 서비스 최적화 | 웍스아웃 앱에서 검색 서비스를 이용하는 고객들은 검색 서비스에서 편리한 상품 탐색을 위해 검색한 키워드에 해당하는 상품을 검색 결과에서 보길 원할 것이다. |
| P2 | 품절 상품 표시 방법 | 웍스아웃 앱에서 카테고리로 상품을 조회하는 유저들은 쇼핑에 불필요한 피로를 줄이기 위하여 상품의 품절 여부를 더 쉽게 확인하길 원할 것이다. |
| P3 | 카테고리 필터 개선 | 웍스아웃 앱에서 상품을 탐색하는 고객들은 원하는 상품을 편리하게 조회하기 위하여 더 다양한 필터값이 추가되기를 원할 것이다. |
'검색 서비스 최적화'의 우선순위를 가장 높게 설정한 이유는 고객의 이탈을 막고, 전환을 높이기 위해서이다. 앞에서도 언급하였지만, 검색 서비스를 이용하는 고객은 미이용 고객에 비해 상품을 구매할 비율이 무려 7배가 높다. 반대로 말하면, 검색 서비스를 이용하는 고객들은 잠재적으로 구매 의사를 가지고 있다는 뜻이다. 따라서 커머스에서 가장 중요한 지표 중 하나인 구매전환율을 높이기 위해서는 검색 서비스를 최적화해야할 것이다.
'PM 부트캠프 17기 기록 > Daily 탐구 과제' 카테고리의 다른 글
| [코드스테이츠 PMB 17기_W8D3] 이해관계자 파악하기(웍스아웃) (0) | 2023.03.30 |
|---|---|
| [코드스테이츠 PMB 17기_W8D2] PM이 애자일하게 일하는 방법 (스크럼) (0) | 2023.03.30 |
| [코드스테이츠 PMB 17기_W7D4] 바람의 나라: 연, 캐릭터 생성 User flow chart (2) (0) | 2023.03.27 |
| [코드스테이츠 PMB 17기_W7D3] Open API 분석_카카오 로그인 (0) | 2023.03.23 |
| [코드스테이츠 PMB 17기_W7D2] 락인 효과를 위한 전략, 쿠팡플레이 (서비스 유형 분석) (0) | 2023.03.22 |


