오늘은 티스토리의 프론트엔드인 웹페이지를 HTML, CSS, JS로 구조를 나누어 분석해보려고 한다.
ᅵ티스토리의 골격 뜯어보기
HTML은 웹페이지를 이루는 골격에 해당한다고 볼 수 있다. 그럼 이제부터 티스토리의 골격을 한번 파악해보자.

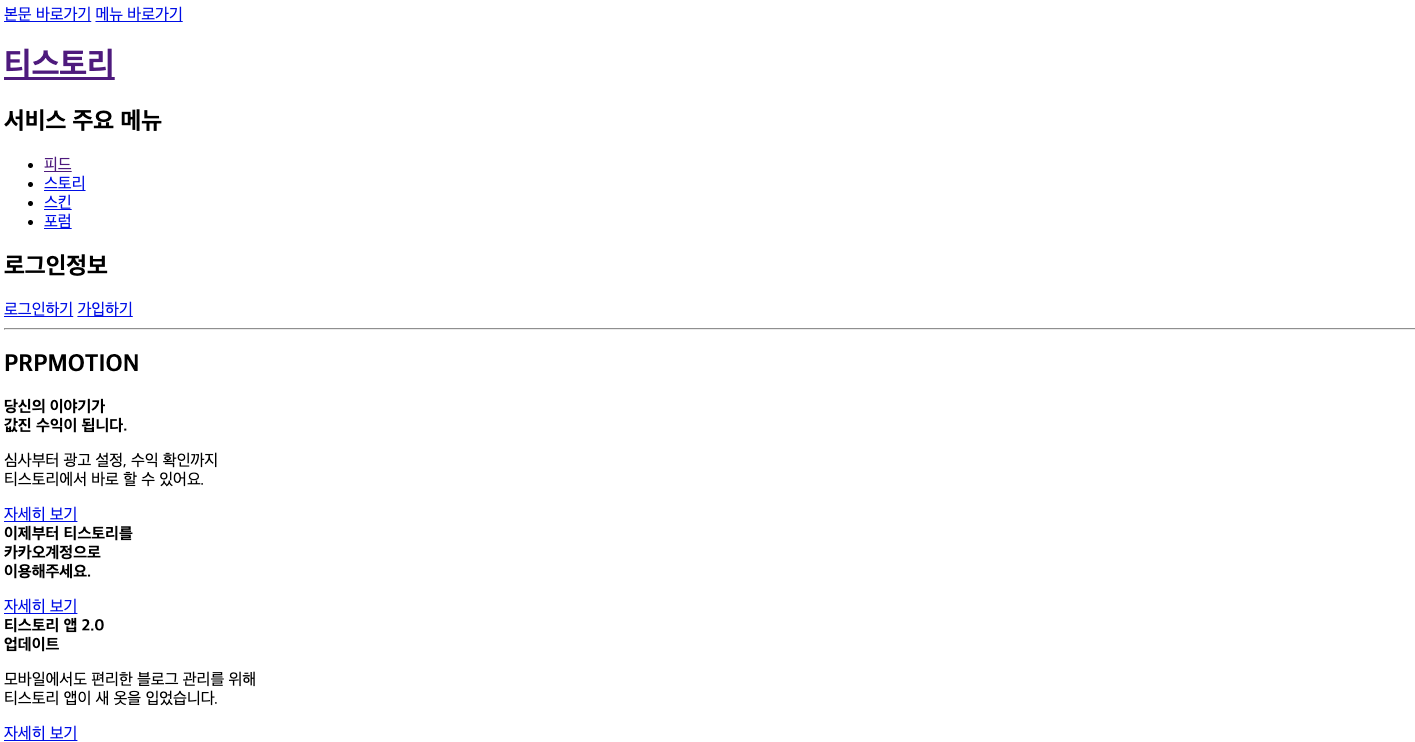
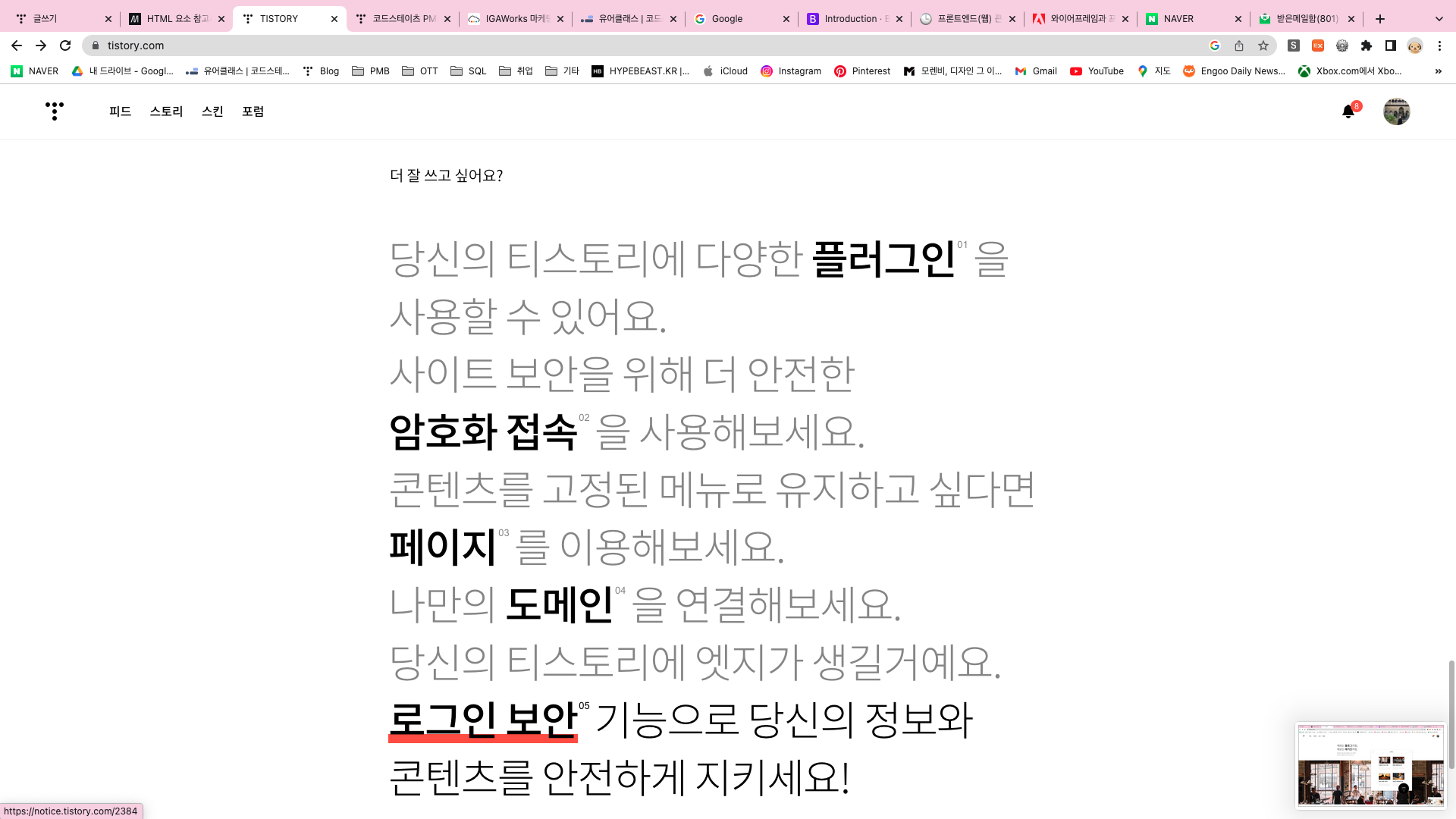
위 이미지는 티스토리에서 CSS를 제외한 화면이다. 이를 통해 HTML은 웹페이지를 구성하는 글자와 문단을 관장하고 있다는 점을 알 수 있었다.

티스토리의 웹페이지 언어는 한국어로 설정(<html lang="ko">)되어있으며, 크게 <head>와 <body>파트로 이루어져 있다.
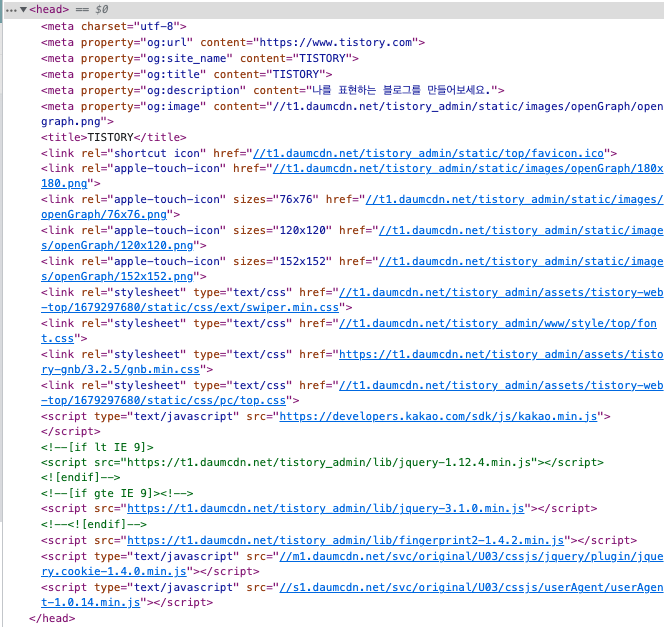
<head>

개발자 도구를 통해 <head> 부분에는 웹 URL, 제목, 사이트명, 디스크립션 등을 포함한 다양한 메타 데이터가 포함되어 있는 것을 확인할 수 있었다.
<body>






그 외 전체 웹 페이지를 구성하는 모든 요소가 <body> 파트에 포함되어 있었다. 여기에는 배너, 네비게이션, 웹 접근용 바로가기 링크, 본문 등 웹 페이지 전체를 구성하는 다양한 요소들이 해당된다.
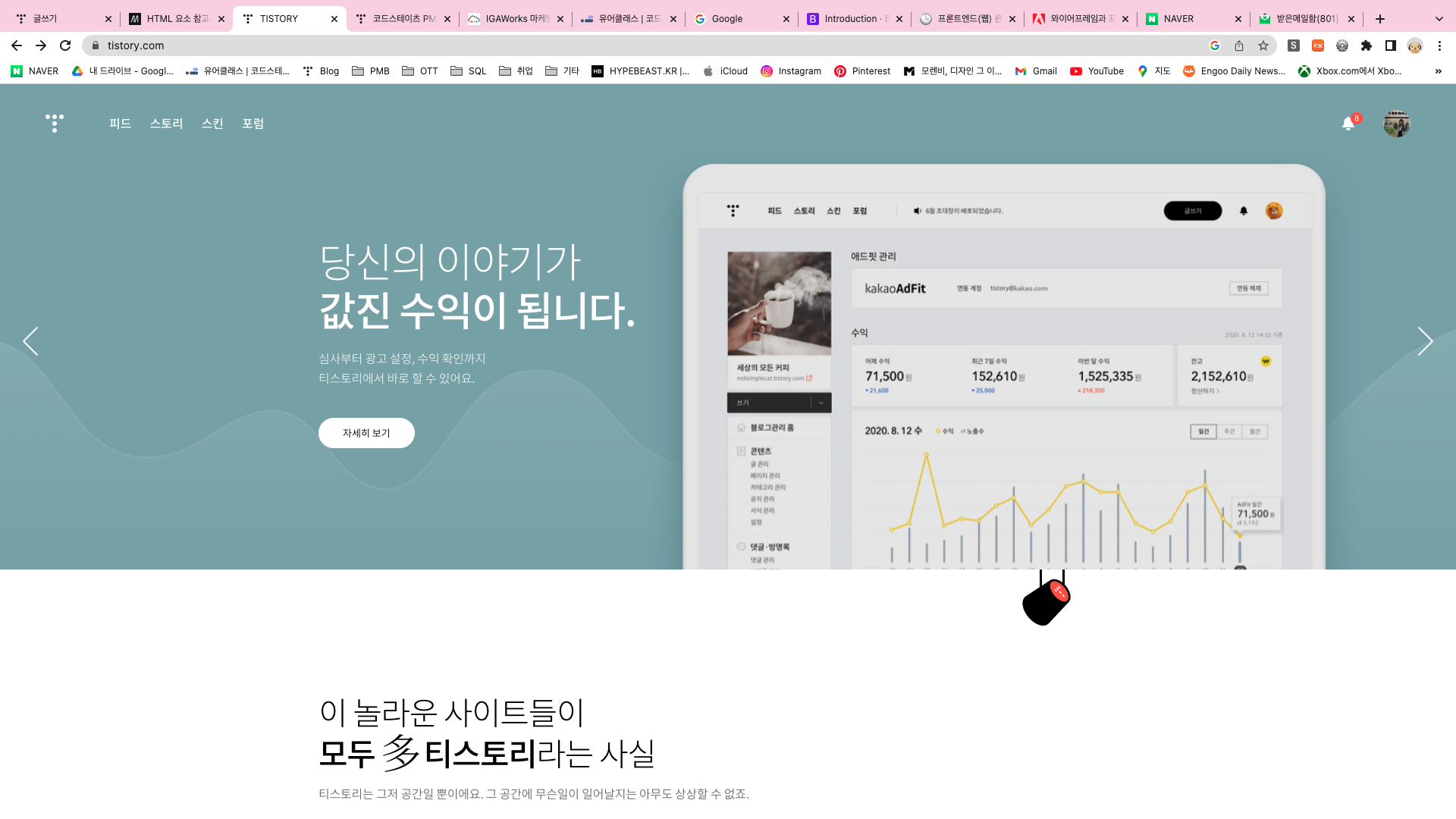
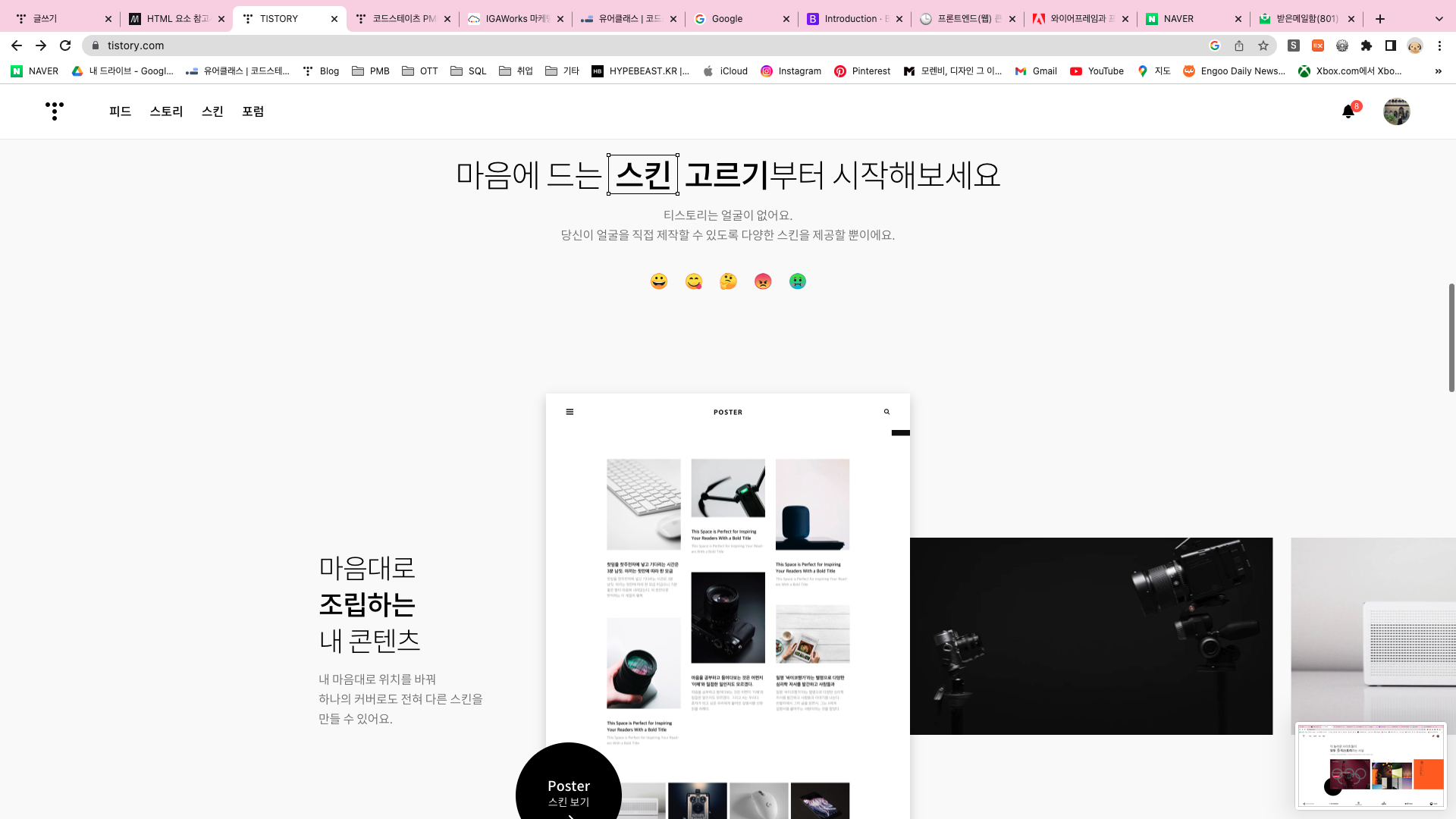
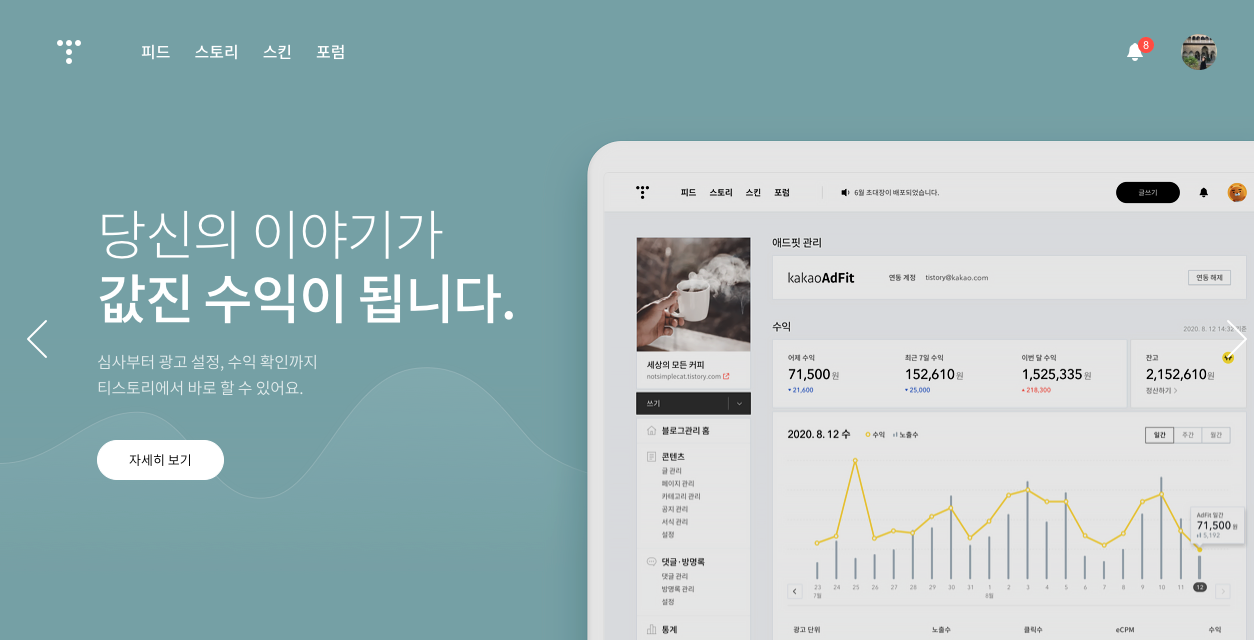
<body> 파트는 크게 [캐로우셀 - 메인 콘텐츠 1,2,3,4,5 - Footer]로 구성되어 있다. 각각의 메인 콘텐츠는 이미지와 텍스트 요소로 구성되어 있다.

위 이미지는 티스토리의 footer부분이며, 검색창과 카테고리로 구성되어있다.
ᅵ웹 페이지를 더 예쁘게, CSS
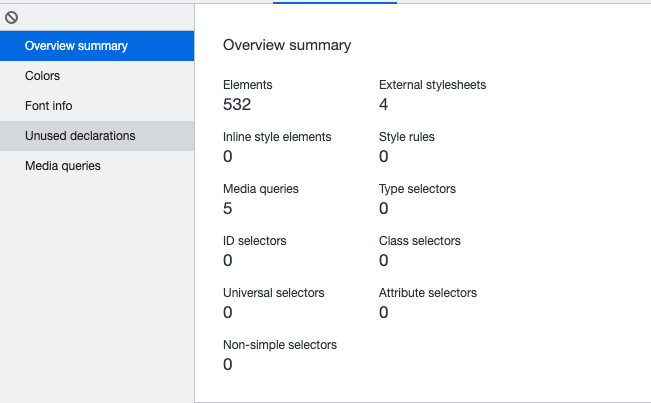
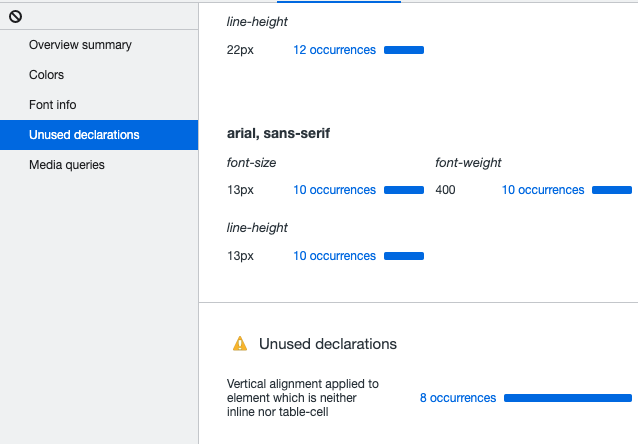
가장 위에서 제시한 이미지와 같이 CSS를 제외하면 우리는 공허하고 예쁘지 않은 텍스트들만 마주하게 된다. 이처럼 CSS는 웹 페이지의 심미성을 높여주는 스타일만을 위한 언어이다. 개발자도구의 CSS overview 기능을 통해 티스토리 전반에 어떠한 CSS 요소가 사용되었는지 확인해보았다.





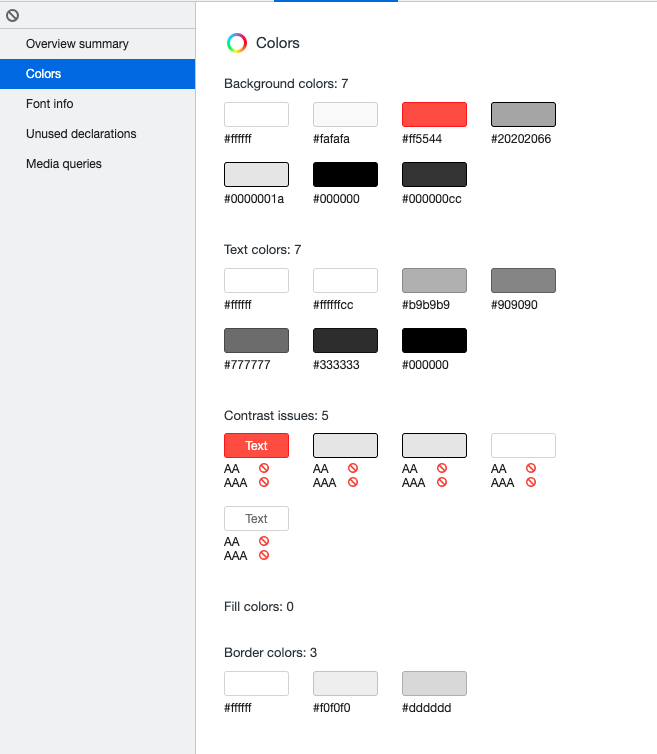
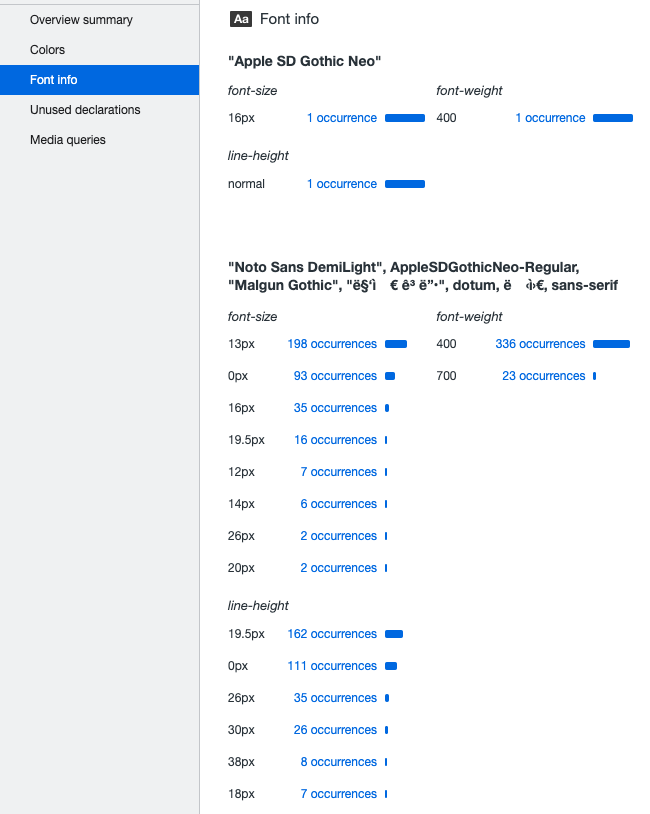
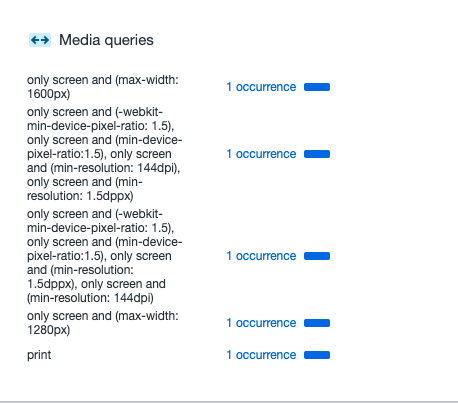
위 이미지를 통하여 CSS 언어로 웹 페이지의 컬러, 사용된 폰트 종류와 그들의 사이즈(font-size), 굵기(font-weight), 줄 높이(line-height) 등 다양한 정보를 지정한다는 것을 알 수 있었다.
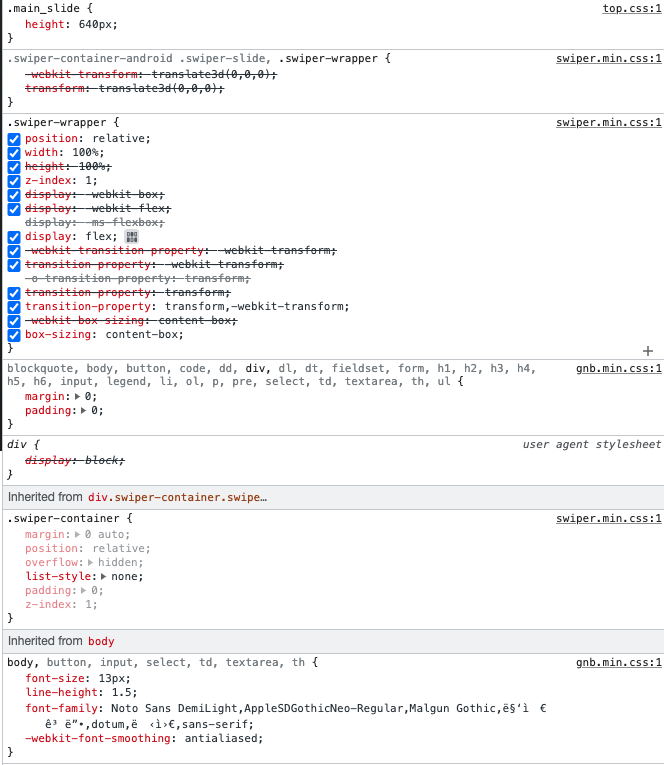
다양한 요소에서 CSS가 사용되었는데, 그중에서 가장 먼저 보이는 캐로우셀의 CSS를 분석해보았다.


이와 같이 하나의 캐로우셀에서도 포지션, 폰트 사이즈, 라인 높이, 사용된 폰트 등 다양한 요소가 사용된 점을 알 수 있었다. 그리고 margin, padding과 같은 값을 조정해 바깥쪽, 안쪽의 여백이 0으로 설정되었다는 것도 확인할 수 있었다.
ᅵ유기적인 기능 연결, Javascript
위에서 살펴본 HTML과 CSS가 웹 페이지에서 작동할 수 있도록 유기적으로 기능을 연결해줄 때 Javascript 언어가 사용된다. JS는 개발자도구를 봐도 어떤 것인지 파악하기 어려워서 페이지에서 모든 Javascript를 비활성화하고 활성화된 화면과 비교하여 유추해보았다.
1. 캐로우셀 화면 전환

캐로우셀의 양단에 보면 옆으로 넘길 수 있는 버튼(<,>)이 있다. 해당 버튼을 클릭하면 다음 이미지로 전환되는데, 해당 기능이 JS로 구현된 것으로 보여진다.
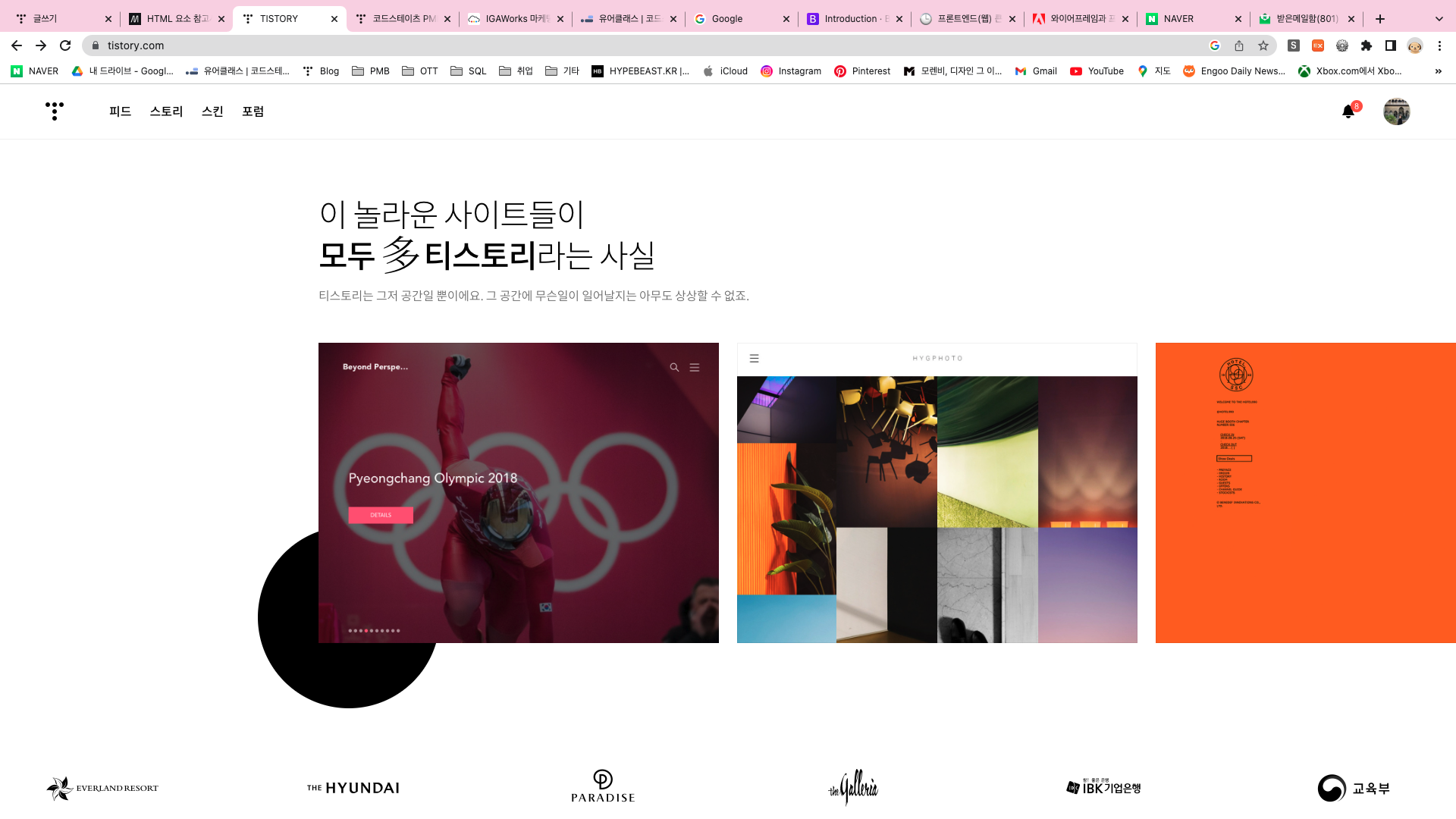
2. 스크롤 화면 전환


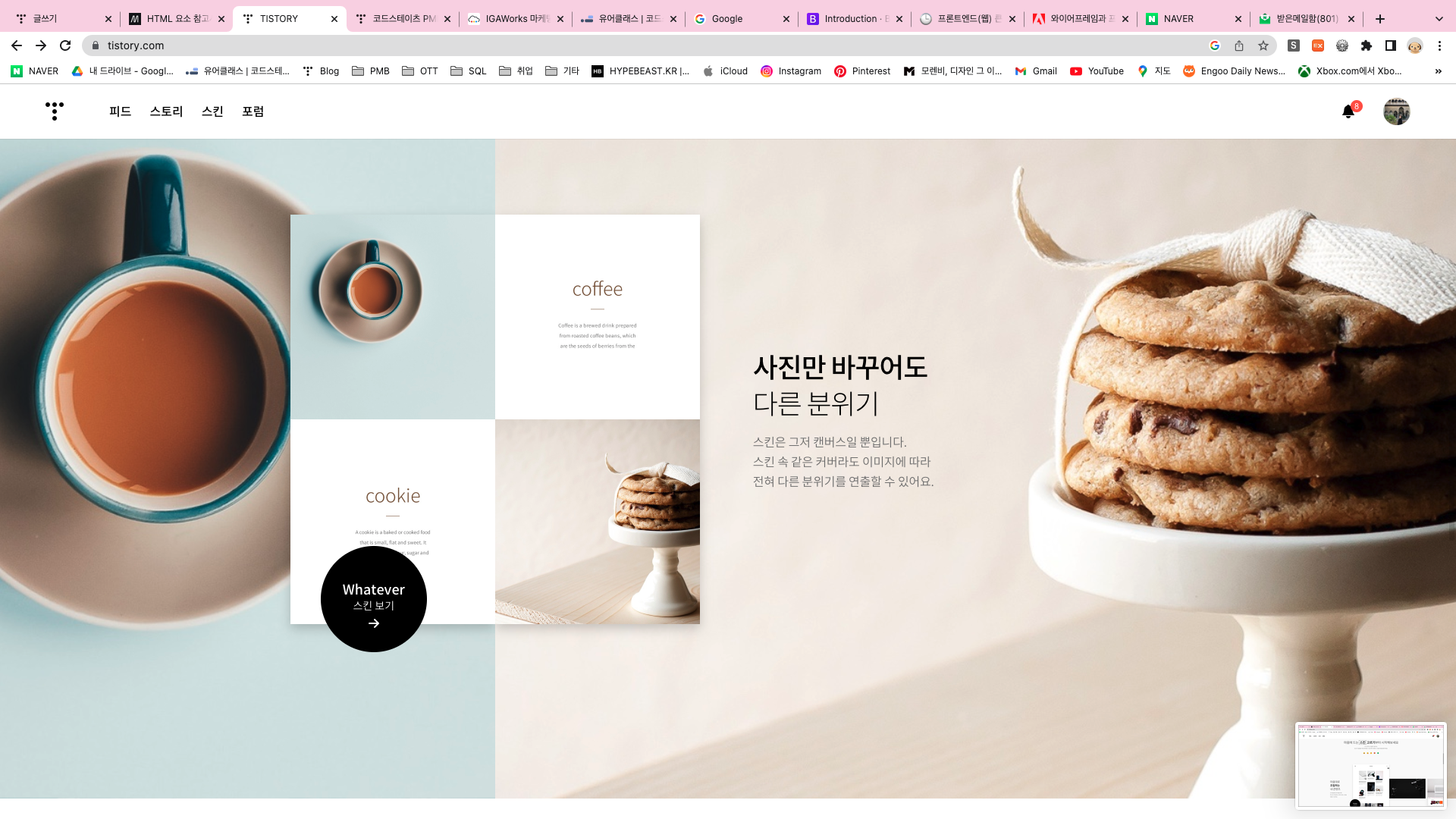
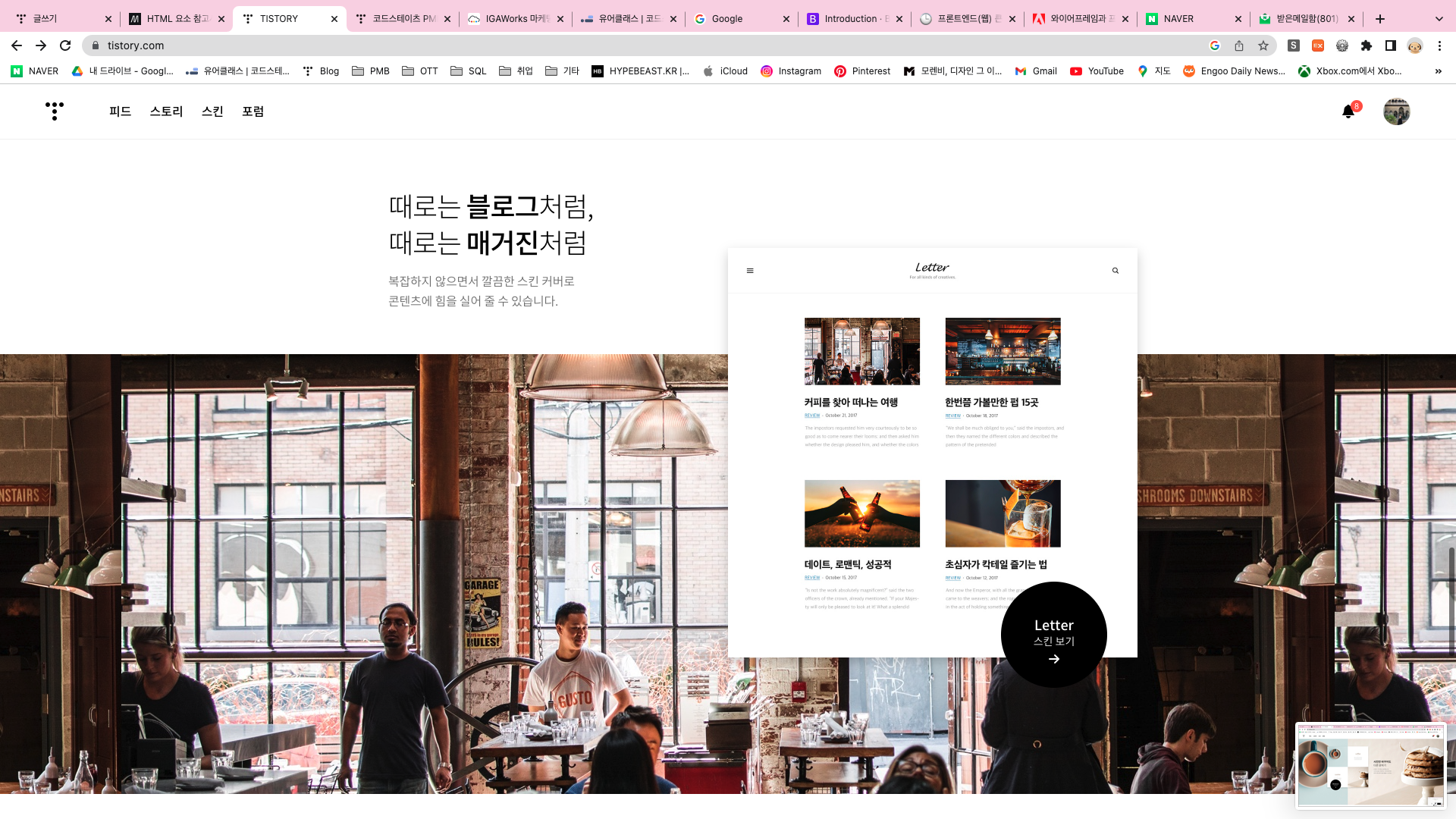
위의 첫번째 이미지에서 화면의 중간 정도까지 스크롤하면 두번째 이미지로 전환이 된다. Javascript를 비활성화하고 스크롤을 해보니 화면 전환이 되지 않는 것을 확인할 수 있었다. 이를 통해 해당 영역에서 스크롤 시 화면 전환을 구현하는데 JS가 사용되었다는 것을 유추할 수 있다.
'PM 부트캠프 17기 기록 > Daily 탐구 과제' 카테고리의 다른 글
| [코드스테이츠 PMB 17기_W7D3] Open API 분석_카카오 로그인 (0) | 2023.03.23 |
|---|---|
| [코드스테이츠 PMB 17기_W7D2] 락인 효과를 위한 전략, 쿠팡플레이 (서비스 유형 분석) (0) | 2023.03.22 |
| [코드스테이츠 PMB 17기_W6D4] 글로벌 비디오 게임(콘솔 게임) 판매 데이터 분석 (2) (0) | 2023.03.20 |
| [코드스테이츠 PMB 17기_W6D3] 글로벌 비디오 게임(콘솔 게임) 판매 데이터 분석 (1) (0) | 2023.03.17 |
| [코드스테이츠 PMB 17기_W6D2] 넥슨이 이런 게임을? '데이브 더 다이버', 린 분석 (0) | 2023.03.15 |



