
솔드아웃은 무신사에서 만든 한정판 상품 거래 플랫폼이다.
소비자들은 솔드아웃에서 한정판 제품을 사고 팔 수 있다.
기존에 이미 당근마켓이나 번개장터와 같은 중고거래 플랫폼이 있는데 소비자들은 왜 굳이 솔드아웃을 사용할까?
가장 큰 이유는 솔드아웃이 까다로운 기준으로 제품을 검수하여 신뢰할 수 있기 때문이다.
그리고 그 외에도 다양한 한정판 제품만을 모아볼 수 있고, 시세도 확인이 쉽다는 이유가 있다.
오늘은 소비자들이 솔드아웃에서 제품을 구매하기까지 어떤 과정을 거치는 지 그려보고, 이를 통한 서비스 개선점을 찾아내보고자 한다.
우선 솔드아웃 User flow먼저 살펴보자.
ᅵ솔드아웃 User flow
User flow를 그리기에 앞서 분석해 볼 서비스와 고객 목표(User goal)를 다음과 같이 설정하였다.
- 분석 서비스: 검색 서비스
- 고객 목표: 고객은 솔드아웃에서 한정판 제품을 구매한다.
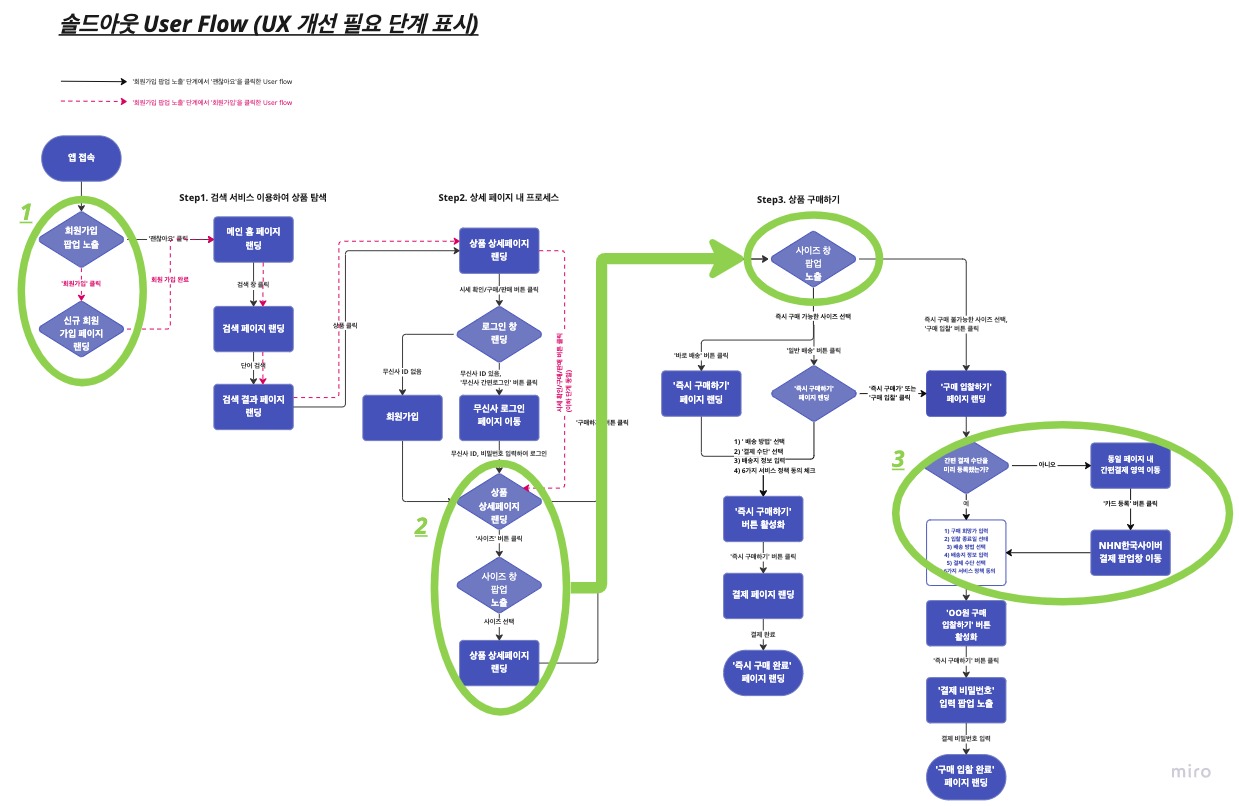
솔드아웃에서 제품을 구매하는 User flow는 다음과 같다.
(⚠️ 'See the board'를 클릭하시면 확인할 수 있습니다. 오른쪽 하단의 화살표(↙↗)를 클릭하면 큰 화면으로 볼 수 있습니다.)
User flow는 크게 다음 3단계로 구분하였다. (앱에 접속하여 바로 신규 회원가입을 하는 경우는 구매의 준비단계로 판단하여 아래 3 steps에 포함시키지 않았다.)
- Step1. 검색 서비스 이용하여 상품 탐색
- 검색 창을 클릭하고, 검색 페이지와 검색 결과 페이지를 탐색하는 단계
- 여기서 고객은 단어를 입력하여 검색한다.
- Step2. 상세 페이지 내 프로세스
- Step1. 을 통해 구매 희망 제품을 찾은 경우의 단계. (구매 희망 제품을 발견하지 못해 이탈한 경우는 표현하지 않았다.)
- 구매 준비 단계에서 로그인을 하지 않은 경우, 고객은 해당 단계에서 제품 시세 확인/구매를 위하여 로그인/회원가입을 진행한다.
- Step3. 상품 구매하기
- Step2. 에서 구매 희망 사이즈를 선택하여 '구매' 또는 '입찰하기'버튼을 클릭한 경우 해당 단계로 넘어오게 된다.
- 즉시 구매 가능한 상품의 경우 고객은 사이즈 선택 후 '바로 배송' 또는 '일반 배송'을 선택할 수 있다.
단, 솔드아웃 센터 보관 서비스를 신청한 상품이 없는 경우엔 '일반 배송'만 선택할 수 있다. - 즉시 구매 가능한 상품이 없는 경우엔 소비자가 직접 입찰을 할 수 있다. 이 경우에 고객은 결재 수단으로 '간편 결제'만 선택할 수 있다.
User flow를 그리면서 나는 다음 세 가지 단계에서 UX 개선이 필요한 부분을 발견하였다.

1. 회원가입 팝업 창을 통한 회원가입/로그인 단계
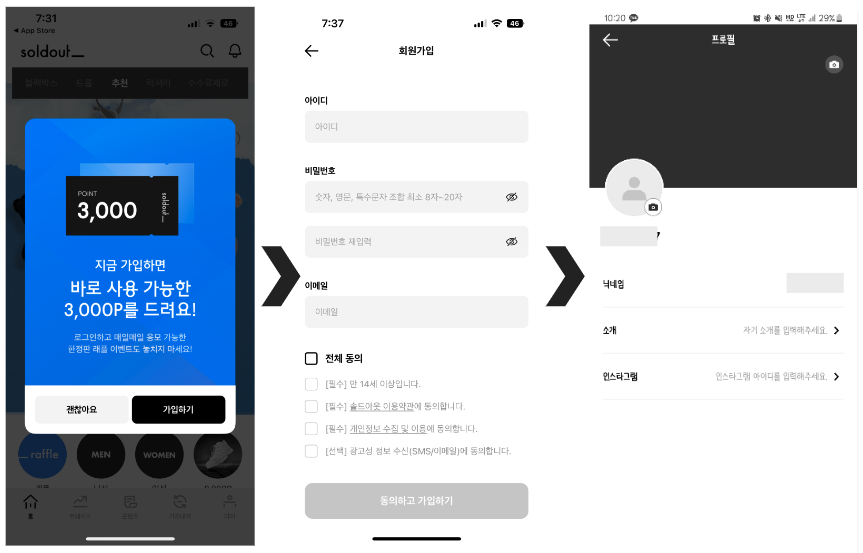
솔드아웃 앱에 접속하면 아래 이미지의 첫번째 사진에서 보이는 이벤트 팝업 창이 보여진다. 여기서 '가입하기' 버튼을 누르면 바로 회원가입 페이지로 이동된다. 여기서 난 고객 유형을 두가지로 나눠 개선이 필요한 부분을 발견하였다.

첫번째 고객유형은 솔드아웃을 처음 이용하며, 무신사 ID가 있는 고객이다. 해당 고객이 회원가입 이벤트 팝업을 통해 가입하기 버튼을 클릭하게 되면 앞서 말한 것 같이 회원가입 페이지로 이동하여 회원가입을 진행할 수 있다. 그런데 여기서 문제는 이 고객은 무신사 ID가 있다는 점이다. 솔드아웃은 '무신사 간편로그인' 기능을 지원하고 있기 때문에 애초에 이 고객은 복잡한 회원가입 절차를 진행할 필요가 없다. 하지만 해당 팝업을 통해 이동된 페이지에서는 그러한 안내가 나와있지 않아 고객은 번거로운 절차를 거쳐야한다.

두번째 고객유형은 기존에 무신사 간편로그인을 진행한 적 있지만, 그 사실을 까먹은 경우이다. 나의 경우가 그러했다. 해당 과제를 위해 솔드아웃을 다운받아 회원가입 단계부터 진행해보았다. 그런데 회원가입을 모두 완료하고 나니 '무신사 간편 로그인 인증된 사용자 입니다.' 라는 안내 메세지가 떠서 무신사 간편로그인 단계를 진행하였다. 결국 회원가입 절차를 할 필요가 전혀 없었던 것이다. 그리고 추가적으로 무신사 간편로그인을 할때 무신사 앱으로 이동되는데, 아이디와 비밀번호를 입력해야하는 게 번거롭게 느껴졌다. 요즘 다양한 사이트에서 카카오톡 간편로그인을 지원하고 있는데, 해당 경우 카카오톡에서 굳이 한번 더 로그인을 할 필요가 없다는 것과는 비교되는 부분이다.
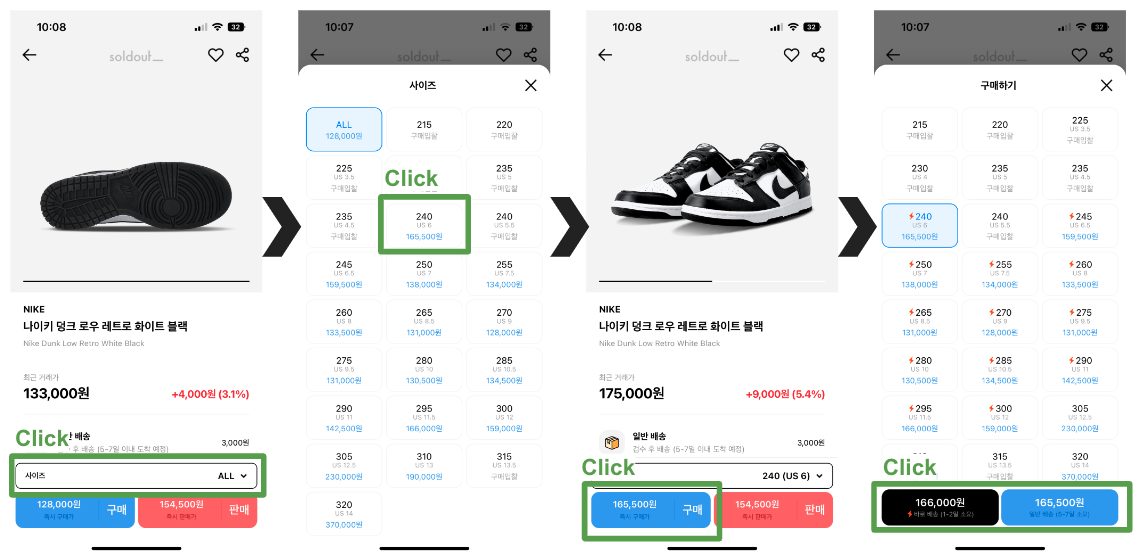
2. 상품 사이즈 선택 후, 구매하기 버튼 클릭 단계

해당 단계를 개선해야겠다고 생각한 이유는 비슷한 창이 반복하여 보여지기 때문이다. 또한, 구매하기를 클릭하여 보여지는 사이즈 팝업이 사이즈 선택을 클릭하였을 때 보여지는 팝업과 사이즈 배치가 한칸씩 차이가 난다. 이로 인해 해당 단계에서 소비자는 약간의 피로감과 혼란을 느낄 수 있다고 생각하였다.
만약 소비자가 바로 구매버튼을 클릭하게 되면 사이즈 선택 단계를 바로 노출되는 팝업에서 진행할 수 있다. 사이즈 창을 클릭한 고객보다 클릭 횟수를 두 번 줄일 수 있다. 나는 이 점에서 사이즈 창을 선택하더라도 다시 한번 구매 버튼을 클릭할 필요없이 바로 '구매하기' 창이 표시되는 것이 더 낫다고 생각하였다.
3. 구매 입찰 간편 결제 단계
원하는 사이즈에 즉시 구매 가능한 제품이 없거나, 원하는 가격대가 아닌 경우 소비자는 직접 구매 희망가를 설정하여 입찰할 수 있다. 그런데 이때 솔드아웃은 결제 수단으로 솔드아웃 간편결제만 지원한다. 솔드아웃에 카드를 미리 등록하지 않은 고객은 이 단계에서 본인 인증 절차를 거쳐 카드 등록을 해야한다. 즉시 구매하는 경우엔 카카오페이, 네이버페이, 카드 결제, 계좌이체 등 다양한 결제 수단을 지원하고 있다. 그리고 왜 구매 입찰할 때는 다른 결제 수단을 이용할 수 없는지에 대한 안내문구가 나와있지 않다. 만약 정확한 사유가 있다면 해당 사유를 기재하여 고객에게 친절한 안내를 해줄 필요가 있다고 생각한다. 만약 정확한 사유가 없다면 구매 입찰 시에도 다양한 결제 수단을 지원하여 고객의 번거로움을 덜고, 나아가 이로 인한 고객 이탈까지 방지할 필요가 있다고 생각한다.
ᅵWire frame 제작하기
지금까지 User flow를 그려보고, 이를 통해 UX 개선이 필요한 3가지 단계 을 찾아보았다. 이제 해당 3가지 단계 중에서 '회원가입 팝업 창을 통한 회원가입/로그인 단계'의 화면을 개선하는 와이어프레임을 제작해보려고 한다.

위와 같이 아주 간단하게 Wire frame을 제작해보았다. 내가 제시한 두 고객 유형의 문제를 모두 해결하기 위해서는 간단하게 텍스트 요소만 삽입하면 된다. 회원가입 창 가장 상단에 "혹시, 무신사 회원이신가요? 무신사 아이디로 로그인하기"라는 안내를 하는 것이다. 그리고 해당 텍스트를 클릭하면 무신사 로그인 페이지로 이동되도록 페이지를 연결시켜놓으면 고객은 번거로운 회원가입 절차를 진행하지 않아도 된다.
ᅵPRD(Product Requirement Document, 요구 정의서) 작성하기
실제로 회사에서 이해관계자들에게 위 개선 사항을 전달하기 위해 PRD를 다음과 같이 작성해보았다. 지원문서와 배포계획은 구체적으로 정할 수가 없어 간단히 정리하였다.
1. 요악 및 배경
이벤트 팝업 창을 통하여 회원가입 시, 기존 무신사 회원이더라도 고객은 번거로운 회원가입 단계를 거쳐야 한다. 이벤트 팝업 창을 통해 회원가입 페이지에 도달하는 고객이 무신사 ID를 통해 간편 로그인을 할 수 있도록 안내문구를 삽입한다. 이는 고객의 회원가입 단계를 줄여 더 많은 고객이 편리하게 솔드아웃을 접할 수 있게할 것이다.
2. 주요 사용자
해당 기능을 사용하는 주요 사용자는 무신사 회원이며 솔드아웃을 처음 이용하는 고객이다. 이 사용자 고객 그룹이 중요한 이유는 무신사앱을 통해 솔드아웃의 유저를 확대할 수 있을 것으로 보이기 때문이다.
3. 핵심 사용자 여정
회원 가입 페이지에 텍스트 요소를 추가하면, 고객은 회원가입을 위한 정보를 입력하고, 본인 인증 절차를 진행하지 않아도 된다. 단계가 다음과 같이 간소화되는 것이다. 무신사 ID로 로그인하는 것이 신규 회원가입을 하는 것보다 훨씬 간단하고 편리하다.
- As-is: 이벤트 팝업 창에서 '회원가입'클릭 → 정보 입력 → 본인 인증 → 회원가입 완료
- To-be: 이벤트 팝업 창에서 '회원가입'클릭 → 무신사 ID로그인 안내 클릭 → 무신사 ID로그인
4. 기능적 요구사항
이벤트 팝업창을 통해 랜딩되는 회원가입 페이지에 "혹시, 무신사 회원이신가요? 무신사 아이디로 로그인하기" 텍스트 요소 상단에 추가한다. 그리고 해당 텍스트를 클릭시 무신사 ID로 로그인하는 페이지로 전환하는 기능을 추가한다.
5. 지원 문서
문구 위치와 컬러 등 심미적 요소는 디자이너와 협의하여 정리한다. 페이지 전환 기능은 개발자와 협의하여 정리한다.
6. 배포 계획
아주 간단한 기능이기 때문에 빠르게 업데이트하여 배포가 가능할 것으로 보여진다.
'PM 부트캠프 17기 기록 > Daily 탐구 과제' 카테고리의 다른 글
| [코드스테이츠 PMB 17기_W5D1] 스타일메이트의 그로스해킹 전략 분석 (0) | 2023.03.07 |
|---|---|
| [코드스테이츠 PMB 17기_W4D4] 한섬 EQL, 'EQUAL'페이지 개선하기(스토리보드) (0) | 2023.03.03 |
| [코드스테이츠 PMB 17기_W4D2] 더 좋은 식사의 시작, 쿠팡이츠 유저 리서치(앱 스토어 리뷰 분석) (0) | 2023.02.28 |
| [코드스테이츠 PMB 17기_W4D1] 나의 두번째 선물하기, 일상카페 UX 분석 (1) | 2023.02.27 |
| [코드스테이츠 PMB 17기_W3D3] 무신사 스냅 KPI 파악하기 (0) | 2023.02.23 |



